Avec plus de la moitié des visites sur mobile et tablettes en 2015, posséder un support adapté aux mobiles est devenu au fil des ans un impératif, certains préconisent même le « mobile first« , c’est à dire que tout support devrait d’abord être conçu pour les mobiles avant même de cibler les ordinateurs de bureau. Il existe plusieurs moyens d’obtenir un support mobile : application mobile, site mobile, site adaptatif ou « responsive design »… Voici quelques conseils pour choisir le support le plus adapté à vos besoins.
L’application mobile

Avec la montée en puissance des smartphones et des stores, certains avaient prédit la fin du web au profit des applications.
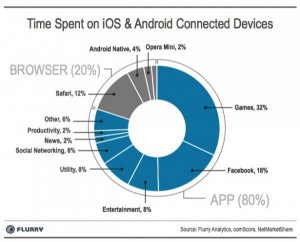
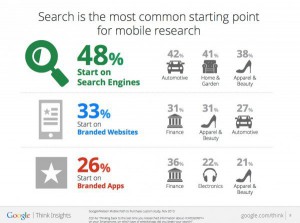
C’était peut-être une erreur, car les applications ne sont pas une évolution du web, mais un autre support. Les apps sont en évolution constante et constituent 80% du temps passé sur mobile, mais le web reste privilégié pour les recherches et les achats.
L’application mobile est pertinente lorsqu’elle propose un service précis (contenu, jeu, messagerie, photo, vidéo, carte, etc.) avec une interface optimisée pour cet usage et pour le support (téléphone, tablette), contrairement au web dont l’interface et le contenu changent à chaque page, mais qui sont généralement les mêmes quelque soit le support.
[bs_well]
Avantages / inconvénients :
- + Plus performant (interface fixe, ne charge que les flux de données)
- + Permet d’utiliser toutes les fonctionnalités du téléphone : photo, vidéo, GPS, push
- + Peut s’utiliser hors ligne (hors flux)
- + Possibilité de monétiser l’application
- +/- Doit être installée mais permet un accès direct depuis une icône (pas d’URL)
- – Généralement une application par système (Windows, iPhone, Android), sauf Java
- – Coûts élevés (plusieurs versions, licences pour chaque store)
- – Développement et mises à jour compliquées (compilation, plusieurs versions, validation pour chaque store)
[/bs_well]
Le site mobile ou version mobile

Depuis la finalisation de HTML5 en 2014 et l’ajout de nombreuses API (3D, géolocalisation, vidéo, glisser-déposer et même hors-ligne), on peut aujourd’hui concevoir des sites web proposant 90% des possibilités d’une application mobile sur tous les navigateurs modernes.
Le site mobile est un compromis entre un site web classique et une application mobile : il utilise les technologies web pour proposer des services plus précis que le site web classique, mais ces services sont les mêmes sur tous les supports mobiles. Il est également plus facile à déployer et à mettre à jour, d’où un coût moins élevé que pour développer une appli mobile.
Il est plus pertinent qu’un site adaptatif lorsque les contenus sont différents et/ou optimisés pour le chargement sur mobile. Un site mobile peut notamment bénéficier de Google AMP, un service permettant d’accélérer le chargement des sites mobiles.
[bs_well]
Avantages / inconvénients :
- + Permet d’optimiser les contenus et le temps de chargement
- + Ressources web communes entre le site classique et mobile
- +/- Coût moindre qu’une application mais plus qu’un site adaptatif
- – Moins bien intégré que l’application mobile et pas de hors ligne
- – Nécessite de maintenir le site mobile ET le site classique
[/bs_well]
Le site adaptatif ou « Responsive design »

Le Responsive design ou design adaptatif est une technique web apparu avec la norme CSS 3 et les « media queries ». Il s’agit de définir des règles de mise en page en fonction de la largeur et/ou de la hauteur de l’écran, cela permet donc avec un seul site web d’adapter automatiquement son rendu sur les supports mobiles et tablettes, mais aussi sur les très grands écrans.
On économise donc davantage par rapport à un site mobile, pour proposer une expérience commune à tous les supports mais néanmoins adaptée.
Un site adaptatif est pertinent dans 90% des cas où l’on dispose d’un site classique (site vitrine, e-commerce et même intranet), c’est pourquoi à IRCF nous le mettons en oeuvre systématiquement depuis janvier 2014.
[bs_well]
Avantages / inconvénients :
- + Coût moins élevé
- + 1 seul site à maintenir, par rapport au duo site classique/site mobile
- + Meilleur référencement naturel qu’un site mobile
- +/- Contenu identique pour tous les supports
- – Performances moindre par rapport à un site mobile
[/bs_well]
En résumé
Il n’y a pas de bonne méthode pour proposer une expérience mobile, il y a juste des outils adaptés à différents cas selon votre souhait :
- Proposer un service précis, avec un usage récurrent, et que vous disposez d’un budget conséquent, optez pour l’application mobile.
- Si les services sont étendus, voués à évoluer, utilisés ponctuellement, que vous disposez déjà d’un site web dont on peut utiliser certaines ressources, mais que vous souhaitez proposer une expérience optimisée, alors le site mobile est une bonne solution.
- Proposer les mêmes services et/ou diffuser la même information sur tous supports alors optez pour le responsive design.
Le développement d’application mobile est un métier à part entière, c’est pourquoi à IRCF nous ne proposons pas ce service. Cependant si vous souhaitez un conseil sur le choix de votre solution mobile, n’hésitez pas à nous contacter. Nous pourrons soit vous proposer un site mobile ou adaptatif, soit vous orienter vers un prestataire d’application mobile.
