Comme nous l’avions évoqué dans le dernier article sur les plugins jQuery, les milliers de plugins offrent une source d’inspiration presque inépuisable. Aujourd’hui nous avons sélectionné pour vous 5 plugins utilitaires que nous utilisons régulièrement dans la conception de sites intranet.
jQuery UI
 Impossible de commencer cette liste sans parler de jQuery UI (User Interface). Ce plugin est une véritable boite à outils permettant de créer une interface utilisateur riche proche des logiciels de bureau. IL propose de nombreux widgets : menus, onglets, accordéons, boites de dialogues, barres de chargement, autcomplétion, sélecteur de dates, etc.
Impossible de commencer cette liste sans parler de jQuery UI (User Interface). Ce plugin est une véritable boite à outils permettant de créer une interface utilisateur riche proche des logiciels de bureau. IL propose de nombreux widgets : menus, onglets, accordéons, boites de dialogues, barres de chargement, autcomplétion, sélecteur de dates, etc.
Mais aussi de nombreuses interactions et effets : animations, glisser-déposer, redimensionnement, transitions, etc.
Enfin il se décline en plusieurs thèmes personnalisables aux couleurs de votre application.
jQuery UI est certainement le plugin le plus populaire de jQuery et un indispensable pour toute application web basée sur jQuery.
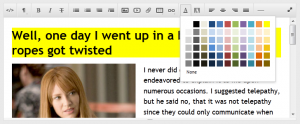
Redactor
 Redactor est un éditeur WYSIWYG qui fait office de challenger dans le domaine des éditeurs texte, face à TinyMCE et CKEditor qui sont les principaux leaders. Il présente l’avantage d’être plus léger, performant et facile à personnaliser. L’interface est minimaliste et il ne ralenti pas le chargement des pages. A tester si vous devez programmer un site administrable ou personnaliser un CMS.
Redactor est un éditeur WYSIWYG qui fait office de challenger dans le domaine des éditeurs texte, face à TinyMCE et CKEditor qui sont les principaux leaders. Il présente l’avantage d’être plus léger, performant et facile à personnaliser. L’interface est minimaliste et il ne ralenti pas le chargement des pages. A tester si vous devez programmer un site administrable ou personnaliser un CMS.
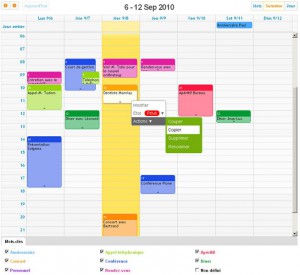
FullCalendar
 Fullcalendar permet de créer facilement des calendriers interactifs avec un nombre impressionant d’options : année, mois, semaine, jour, heures, langues, intégration de flux externes, Google Agenda, de nombreux événements programmables (sélectionner, glisser-déposer, augmenter/réduire les durées, etc.). Indispensable pour créer des plannings interactifs.
Fullcalendar permet de créer facilement des calendriers interactifs avec un nombre impressionant d’options : année, mois, semaine, jour, heures, langues, intégration de flux externes, Google Agenda, de nombreux événements programmables (sélectionner, glisser-déposer, augmenter/réduire les durées, etc.). Indispensable pour créer des plannings interactifs.
Highcharts
 Highchart est un outil génial pour créer toutes sortes de graphiques interactifs : courbes, lignes, barres, camemberts… Il suffit de passer les données au format JSON et de choisir parmi les nombreuses options pour générer des graphiques compatibles sur tous supports, imprimables et exportables sous forme d’image.
Highchart est un outil génial pour créer toutes sortes de graphiques interactifs : courbes, lignes, barres, camemberts… Il suffit de passer les données au format JSON et de choisir parmi les nombreuses options pour générer des graphiques compatibles sur tous supports, imprimables et exportables sous forme d’image.
La librairie est déclinée en 2 sous-librairies :
- Highstocks qui est spécialisée dans les graphiques boursiers (chandelles, moyennes mobiles, mise à jour dynamique…)
- Highmaps qui permet de créer toutes sortes de statistiques géographiques (régions en couleurs, bulles, …)
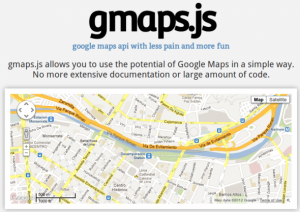
Gmaps
 L’API Google Maps peut parfaitement être utilisée sans jQuery. Cependant lorsque toutes les interactions du site sont programmées à l’aide de jQuery, il peut être compliqué d’y intégrer le code javascript de Google (l’API Google Maps utilise sa propre logique et son propre système d’événements).
L’API Google Maps peut parfaitement être utilisée sans jQuery. Cependant lorsque toutes les interactions du site sont programmées à l’aide de jQuery, il peut être compliqué d’y intégrer le code javascript de Google (l’API Google Maps utilise sa propre logique et son propre système d’événements).
Gmaps vient donc à la rescousse pour simplifier et uniformiser votre code javascript, tout en facilitant l’utilisation des fonctions avancées de Google Maps : Calques, itinéraires, KML, street view… Un plugin à ne pas manquer pour vos cartes interactives.
