Site internet sur mesure
Hébergement / Email
DSI Externe
Matériel et logiciels
Notre approche
Nos solutions
jQuery est un framework javascript léger et performant qui s’est imposé au fil des ans comme la librairie javascript la plus utilisée dans le monde. Il permet en quelques lignes de code de dynamiser une page, de valider un formulaire, de dessiner, d’animer et même de créer des jeux web. Il existe des milliers de plugins et on pourrait sans aucun doute en présenter plusieurs centaines qui valent le détour. Voici une première sélection de plugins pour dynamiser et animer votre site web.
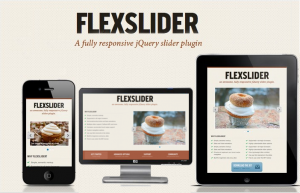
 Ce plugin permet de transformer une liste d’images en diaporama interactif. Il propose de nombreuses options : vitesse, taille, navigation, carousel, vidéos et surtout il est responsive design. La librairie pèse environ 50Ko et est disponible sur Google API.
Ce plugin permet de transformer une liste d’images en diaporama interactif. Il propose de nombreuses options : vitesse, taille, navigation, carousel, vidéos et surtout il est responsive design. La librairie pèse environ 50Ko et est disponible sur Google API.
La société qui développe le plugin propose également un plugin Flexslider pour WordPress pour 49$.
 Ce plugin permet de créer dans vos pages web des animations simples et interactives. Elle propose 2 fonctions principales : animer des “sprites” (petits objets composés de plusieurs images successives), et animer des “panoramas” (grandes images à défilement vertical ou horizontal).
Ce plugin permet de créer dans vos pages web des animations simples et interactives. Elle propose 2 fonctions principales : animer des “sprites” (petits objets composés de plusieurs images successives), et animer des “panoramas” (grandes images à défilement vertical ou horizontal).
Spritely est une bonne idée pour animer un paysage ou même créer un petit jeu et ainsi donner un aspect ludique à votre site web.
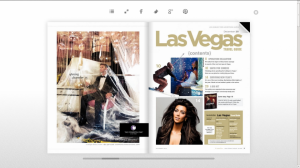
 Turnjs permet de feuilleter des livres en ligne. ce type de librairie aussi appelé “page flip” est très courant pour présenter un catalogue papier sur le web, mais dans la plupart des cas il s’agit d’une librairie en Flash, souvent lourde et non adaptée aux mobiles et tablettes. Le plugin propose différents modes de navigation (boutons, barre de défilement, vignettes…), le chargement des pages dynamique et est entièrement personnalisable.
Turnjs permet de feuilleter des livres en ligne. ce type de librairie aussi appelé “page flip” est très courant pour présenter un catalogue papier sur le web, mais dans la plupart des cas il s’agit d’une librairie en Flash, souvent lourde et non adaptée aux mobiles et tablettes. Le plugin propose différents modes de navigation (boutons, barre de défilement, vignettes…), le chargement des pages dynamique et est entièrement personnalisable.
Attention cependant la mise en place n’est pas simple et nécessite pas mal de code. Si vous souhaitez mettre en place un “page flip” dynamique et adapté aux mobiles, n’hésitez pas à nous contacter.
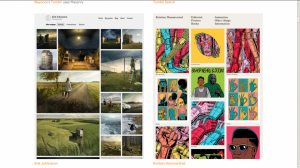
 Ce plugin permet de créer des murs d’images responsive design et interactifs à l’image de Pinterest, par exemple pour présenter une galerie photo, un fil d’actualités, ou un portfolio.
Ce plugin permet de créer des murs d’images responsive design et interactifs à l’image de Pinterest, par exemple pour présenter une galerie photo, un fil d’actualités, ou un portfolio.
Parmi les fonctionnalités disponibles : défilement “infini” (chargement dynamique), glisser-déposer, tris et filtres avec animation, etc.
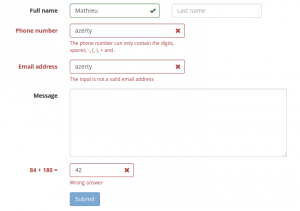
 Pour des raisons de sécurité la validation de formulaire se fait généralement côté serveur.
Pour des raisons de sécurité la validation de formulaire se fait généralement côté serveur.
Cependant il est bien plus agréable pour l’utilisateur d’être prévenu des erreurs éventuelles au fur et à mesure de la saisie, et surtout avant qu’il n’envoie son formulaire, ce qui au passage économise quelques requêtes inutiles.
FormValidation s’intègre parfaitement avec plusieurs librairies comme Bootstrap, il est multilangue et propose plus de 50 validateurs prédéfinis (téléphone, mail, carte de crédit, ean, iban, isbn…) avec bien sûr la possibilité de créer ses propres validateurs.